Text wrapping around multiple images
jamesicus
18 years ago
Related Stories

HOME TECHThe Inevitable Future of Drones Around Your Home
As Google joins the push for airborne deliveries, it seems only a matter of time before neighborhoods are buzzing with drones. Is that OK?
Full Story
MOTHER’S DAYWhat to Do for Mom Around the House on Mother’s Day
Show appreciation for your mother and make her day extra special with these ideas
Full Story
GREAT HOME PROJECTSHow to Add a Murphy Bed
Make a single room serve multiple purposes with a convenient foldaway bed
Full Story
SMALL SPACESDownsizing Help: Think ‘Double Duty’ for Small Spaces
Put your rooms and furnishings to work in multiple ways to get the most out of your downsized spaces
Full Story
DECORATING PROJECTSWhat to Do With Old Family Photos
Find out how to research, share and preserve images that offer a connection to the past
Full Story
GREAT HOME PROJECTSHow to Design a Family Photo Wall
New project for a new year: Display your favorite images of loved ones for the most personal gallery wall of all
Full Story
MOST POPULARA Fine Mess: How to Have a Clean-Enough Home Over Summer Break
Don't have an 'I'd rather be cleaning' bumper sticker? To keep your home bearably tidy when the kids are around more, try these strategies
Full Story
LIFEYou Showed Us: 20 Nutty Home Fixes
We made the call for your Band-Aid solutions around the house, and you delivered. Here's how you are making what's broken work again
Full Story
KITCHEN DESIGNKitchen of the Week: Double Trouble and a Happy Ending
Burst pipes result in back-to-back kitchen renovations. The second time around, this interior designer gets her kitchen just right
Full Story
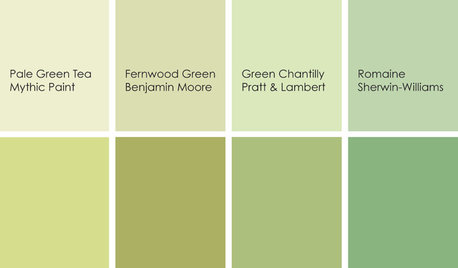
KITCHEN DESIGNCooking With Color: When to Use Green in the Kitchen
Consider a taste of Romaine or Pale Green Tea to make your kitchen walls or cabinets the freshest ones around
Full Story





jamesicusOriginal Author
shrubs_n_bulbs
Related Professionals
Carlisle Landscape Architects & Landscape Designers · Arlington Landscape Contractors · Brockton Landscape Contractors · Hampton Bays Landscape Contractors · Marlborough Landscape Contractors · Mission Viejo Landscape Contractors · Reedley Landscape Contractors · Shoreview Landscape Contractors · Vashon Landscape Contractors · Selma Landscape Contractors · Bloomington Window Contractors · Decatur Window Contractors · Dracut Window Contractors · Pleasant Grove Window Contractors · Security-Widefield Window ContractorsjamesicusOriginal Author
tequila