Photobucket is a website that stores your images online and makes it easy to get the code you need to paste a photo into your Gardenweb posts.
Go to www.photobucket.com If you arent already a member, youÂll need to join. ItÂs free.
Log in and go to My Albums. You can see the photos that youÂve uploaded to Photobucket.
UPLOADING PICTURES TO PHOTOBUCKET
Click the Upload images & videos button. A little window will open showing file folders on your C drive. Go to where youÂve stored the photo(s) you want to upload and select one or more. Click Open. The photo(s) will start uploading.
When itÂs done Photobucket will show you the (first) picture. You can add a title, description and/or tags now, if you want. Or you can do it later.
If youÂve uploaded a humungous photo to Photobucket, be kind and resize it before placing it in a post. Larger images take longer to download, and really wide images force people to scroll horizontally to read what's been posted on a thread.
Follow the Resize instructions below to resize your photo.
EDITING THE PHOTO (Optional. This can be done now, or later from the Edit images menu item.)
Click the Edit link under the photo. Several icons will appear lined up above your photo.
Auto Fix: Click once to have the light & color levels of your photo automatically optimized.
Fix Red Eye: Click and follow instructions, if your photo contains a person with bright red eyes
Crop: Lets you select a part of your photo and gets rid of the rest. Click & follow instructions. (You'll be dragging your cursor across the image to select an area.)
Resize: Lets you specify how many pixels wide or high you want your photo to be. (Change one number and the other will adjust itself to keep the picture's dimensions in proportion.) Six hundred pixels is a good maximum for photos that youÂre going to post in the Discussion or Conversation sections of Gardenweb. The Gallery section is intended for photographs, so somewhat larger images are okay there.
Rotate and Flip do exactly that.
Adjust and Contrast: You can play around with these if you think your photo is too light or dark, or the color is weird. (Too complicated to explain here.)
Once youÂre done editing the photo, either Save a copy or Replace the original. This takes a minute or so. Then you'll see the new version of your picture, and you can either return to your albums or select some code in the Share this image box.
GETTING THE CODE TO PLACE IN YOUR GARDENWEB POST
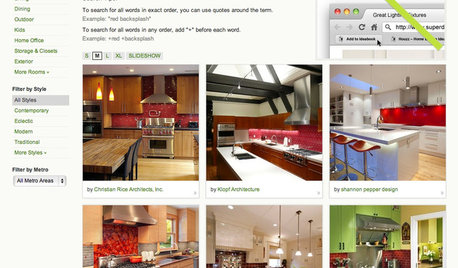
On the My Albums page, find the photo you want. Hover over it and a drop down menu will appear. Slowly go down to one of the white boxes on the right side. (You may lose the menu. Try, try again!)
HTML Code will put a full size photo in your message.
HTML Thumb will put a thumbnail size photo on your page. When readers click on the thumbnail in your message, they will see a full size photo.
NOTE: If youÂre posting a lot of pictures in the Discussions or Conversations section of the forum, please use thumbnails. Lots of full size photos take ages to appear on someoneÂs monitor, if they have anything other than a high-speed internet service.
Click on the white box to the right of whichever type of HTML you want. When the contents are dark blue, hit Control-C on your keyboard (to copy it). Go to your message in Gardenweb and set your cursor down. Hit Control-P to paste the code.
When you preview your message, the picture will appear as itÂs going to for everyone else. If you donÂt like the results, delete the code and try again.
NOTE: You can organize your photos in Photobucket, creating different albums. If you delete a photo from Photobucket, or move it into another album, any links you've made in Gardenweb posts will be broken. Your photo will no longer appear in your message.
















eagertopaint
christinmk z5b eastern WA
Related Professionals
Lake Oswego Landscape Architects & Landscape Designers · Parole Landscape Architects & Landscape Designers · Waterbury Landscape Contractors · Athens Landscape Contractors · Blue Springs Landscape Contractors · Englewood Landscape Contractors · New Berlin Landscape Contractors · San Bruno Landscape Contractors · Wayland Landscape Contractors · Eastlake Landscape Contractors · Bozeman Siding & Exteriors · Perth Amboy Siding & Exteriors · Southampton Siding & Exteriors · West Haven Siding & Exteriors · West Milford Siding & Exteriors