The last "How to post photos" thread is on page 2, so I'm posting a new one revised to include comments in this thread. and the 7/10/11 thread. There's further commentary in this thread. and this thread. There is also an excellent thread on the Kitchens forum. I'm trying to keep it concise so please read the previous threads for more discussion. This post is evolving and I'll keep revising it until it works or I can't stand looking at it again. At that point I'll post it as an FAQ (which can still be revised) and just post a link to it. Comments are welcome and I'll include them in the next version.
It's frustrating to many newcomers to see all the posts with photos included in the text and have no idea how it's done. With this post I'm attempting to explain the process so posting photos will be not only possible, but easy. We have an FAQ on How do I use HTML Code to change fonts and insert stuff in posts? that gives general information on inserting items in Garden Web forums. FAQ's are good, but new posters need to know they' exist.
There have also been many posts by different people giving their own preferences. Some of the posts have been terrific, and at some point I hope to track some of them down and link to them. What I'm presenting here is my preference mostly to get the information out now to people who need it now.
-------------------------------------------------------------------------------------------------------------------------------------------
This post is getting heavy with discussion, all of it useful but maybe hard to wade through if you just want to get a photo included in your post and don't really want to know the nitty-gritty. I'll give the SHORT and the LONG of it so you can take what you want.
THE REALLY REALLY SHORT OF IT:
1. Get the photo onto your computer desktop, by digital camera or scanning or whatever.
2. Upload the photo to a web-hosting site; either by opening an account (Picasa, Photobucket, etc.) or by using a site that doesn't require an account (TinyPic.com or imgur.com). Pick a reasonable size for posting like 640 X 480 pixels.
3. From the list of codes pick the HTML code and copy it.
4. Paste the HTML code into your message.
5. Preview should show the photo in your post.
-------------------------------------------------------------------------------------------------------------------------------------------
THE LONG OF IT FOR THOSE WHO WANT TO KNOW MORE:
1. OVERVIEW
To post a photo you need a digital camera that you can connect to a computer or a smart phone with internet access. Using a digital camera you transfer the photo to the computer, then you upload that photo to the internet using your browser. You can either upload to a photo hosting website and then post a link to that site on Garden Web, or you can upload directly on some forums. If you have an iPhone you can email a photo directly to the internet, without using a computer.
PDF files on your computer can also be uploaded to the web. In a pinch, you can always photograph a set of drawings and then upload those photos
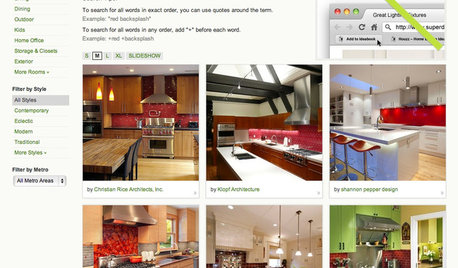
Once you have the photo somewhere on the internet, you have two choices for Garden Web. You can post a link to the website URL in the Optional Link URL box at the bottom of your message (don't forget to name it in the Name of the Link box), or you can post a link in the text of your message that links directly to your image on that website. The website URL is on the top of the page; the image HTML code is somewhere on that page.
-------------------------------------------------------------------------------------------------------------------------------------------
2. WEB HOSTING SITES, ETC.
These are the most commonly used methods to get a photo on the internet:
You can use a web hosting site where you can set up your own photo albums (there are many, such as Photobucket, Picasa and Picture Trail) or you can use TinyPic.com or imgur.com, which are basically web photo transfer sites, Some forums allow direct upload to GW, but the size is limited.
*An advantage of the hosting site is that you can set up a page with many photos on it and organize them by topic. A great example is sedum37's site on Picture Trail (see the Flora in Winter thread).
*A disadvantage of the hosting site is that you have to set up an account, which some people may be reluctant to do.
*An advantage of TinyPic.com and imgur.com is that it's very easy to upload one photo and link to it, and you don't have to set up an account.
*A disadvantage of TinyPic.com and imgur.com is that you can only upload one photo at a time, which is not useful if you want to show many photos.
*An advantage of the hosting site is that you can post thumbnails (a thumbnail is a small pic that is clickable and the click directs you to the full-size pic in the album on the hosting site). This is good if you want small details like dimensions to be readable.
*A disadvantage of TinyPic.com is that you can't post a thumbnail or click on the pic and get directed to a larger file. If you do click on the pic, you'll just get directed to the main TinyPic site. If this really annoys you, you can use the "direct link for layouts code" or go to imgur.com. You still won't get a clickable pic, but you'll avoid the advertising. Thanks to wendyb for this tip.
Whatever method you use to get your photo on the internet, you still have the options of posting a link to the website (in the Optional Link URL box) or posting a link to the image in the body of your text.
-------------------------------------------------------------------------------------------------------------------------------------------
- DOES SIZE MATTER?
It's important that the photo be within a certain size range by the time it gets to Garden Web. In a previous thread, DtD mentioned loading time as an issue, and mad_gallica explained it thus: "When talking about 'size' of a digital photo, it can refer to two separate, though often related things. The physical size of the picture on the screen, and the file size of the information necessary to show the photo. Physically large pictures mess up the thread formatting. Large file sizes are the ones that take forever to download." She gives some good examples in the 7/10/11 thread.
Summarizing, there are two effects related to the size of the photo as posted.
1. Physically large photos mess up the readability of the thread - you have to scroll back and forth and back and forth to see both text and image.
2. Big photo files with lots of information load slower - you have to sit around tapping your feet (or go wash the dishes) waiting for the pic to show up.
Somewhere along the way when you're moving that photo from your camera to the internet and then to GW, you will be given a choice of resizing the photo, which is usually huge as it leaves the camera. Way too big for the forum.
Desirable sizes are either "thumbnails" which some hosting sites provide, or something close to 640 X 480 pixels. "Medium" or "Small" varies from program to program, so don't rely on it. (see corunum/Jane's discussion in the previous thread). Thumbnails are small pics which will link to a full-size pic in an online album.
You may incur the wrath of other Garden Web members if your photo is larger than 640 x 480 pixels and thus becomes very difficult to read. Remember that your post may look fine in Preview in the window on your monitor, but others may be using computers that show a very different view. If it becomes too difficult to read, people just give up and they'll never see your images.
-------------------------------------------------------------------------------------------------------------------------------------------
MORE FORUM COMMENTS
diggingthedirt (on an earlier thread) adds this reason for using Picasa:
"Here's why I like google's picasa web more than the tinypic.com option:
If I select a small size for my photos when I post them via picasa, you can click on them and be taken directly to the larger size photo in the picasa album. If I click on a small tinypic photo, I end up at a page that offers me an account at tinypic; the original photo is nowhere to be found.
The small size Carol used (320px x 221px) seems really useful for threads where there are a lot of images. I often use an old laptop with limited graphics memory, and loading an image-heavy thread takes a VERY long time, and makes my computer behave badly. So, yes, the photo-hosting site is a personal choice, but there are a lot of details to consider when you choose!"
In previous threads wendyb gives good tips on HTML code and the use of TinyPic.com and imgur.com. One such comment is:
"The reason tinypic.com upload does not take you to the picture if you click on it is because using the HTML code that they provide, sets it up that way intentionally to bring you to a new account page.
I never use their html code. I use the "direct link for layouts" code and add the required html img src= around it."
-------------------------------------------------------------------------------------------------------------------------------------------
4. EASY WAY TO GET STARTED
That said, I use TinyPic.com myself to include an image in the body of the text. I suggest you try TinyPic.com at first so that you can work out the bugs and get confidence that it will actually happen. Once you've mastered this, you can explore hosting sites to find whatever suits you personally.
You don't have to set up an account at a hosting site if you use TinyPic.com.
1. Transfer the photo from your camera to your computer desktop.
2. The photo files on your computer must be in a format such as jpg, png, gif, base 64 encoded image, or bmp.
3. Using Tiny Pic, you hit the "Choose File" button and it searches your computer desktop.
4. Choose one then select a size (640 x 480 is good)("Resize" button). Note that choosing Thumbnail (160x120) just gets you a small pic; it won't be clickable.
5. Hit the "UPLOAD NOW" button. Before it will upload, you will have to enter the annoying scrambled code, then upload will proceed. When the file is uploaded, click once on the top code (labeled 'HTML for websites') and it will automatically be copied to your clipboard so you can paste it. Don't use the IMG code, it doesn't work on Garden Web.
6. Paste the HTML tag in the text message of your post, not in the "optional link URL".
This is the easiest way I know.
Claire

















claireplymouth z6b coastal MAOriginal Author
claireplymouth z6b coastal MAOriginal Author
Related Professionals
New Bedford Landscape Architects & Landscape Designers · Windham Landscape Architects & Landscape Designers · West Chester Landscape Architects & Landscape Designers · Edmond Landscape Contractors · Fairview Landscape Contractors · Framingham Landscape Contractors · Kahului Landscape Contractors · Westchester Landscape Contractors · Kingsburg Landscape Contractors · Maple Grove Decks, Patios & Outdoor Enclosures · Fort Worth Decks, Patios & Outdoor Enclosures · Green Bay Decks, Patios & Outdoor Enclosures · Livingston Decks, Patios & Outdoor Enclosures · Novi Decks, Patios & Outdoor Enclosures · South Houston Decks, Patios & Outdoor Enclosures